为什么有BegCode?
一直以来,代码生成技术都在应用的开发中占用重要位置,无论大型应用还是代码示例,都可以见到他的身影。主要是为了解决传统软件开发过程中的痛点,如模板代码过多,开发周期长、成本高和代码质量参差不齐等问题。它提供了一种更快速、更灵活的开发方式,使企业能够更快地推出新应用,提高开发效率。随着低代码平台广泛受到应用,其存在一些挑战也比较明显,其中一个挑战是平台的可扩展性和可定制性,可视化设计与全代码生成相结合,可能是一个比较理想的方向,但又对相关人员的开发水平提出了一定的要求。 在代码生成领域,Yeoman是一个比较重点的工具,基于他的代码生成工具在前端、全栈应用方面非常活跃。JHipster是其中一个比较优秀的产品,从技术理念、维护人员水平、新技术及时应用等方面都有自己突出的特点。 国内有很多Java开发人员或全栈开发者都是他的爱好者,但JHipster在前端和ORM框架的选择上,与国内情况稍有差异,影响了他在国内的大规模推广和使用。 针对以上JHipster问题,诞生了BegCode,其基于JHipster又适合国内开发者使用,同时对JHipster的核心进行了拓展,加入了更多的功能。
BegCode亮点
BegCode这些亮点,结合了大量的JHipster爱好者期望并在在长期的实践中总结出来的,让JHipster离我们开发目标更近一步。
1.ORM框架增加Mybatis支持
组合了Mybatis-Plus和Diboot-core两个技术框架。 其中Mybatis-Plus简化了Mybatis下的开发,又做了很多动态的查询功能增强,是Mybatis下选择比较多的一种方案。但Mybatis-Plus和Jpa比较,缺失了关联关系的自动化处理。而Diboot-core在这一方面,有自己的优势,是一个不错的选择,二都相结合,在关系处理上又增强了一步,同时这些理念与JHipster的处理方案又比较契合。
2.前端增加Ant Design Vue组件库
国内对于Vue.js还是比较喜欢的。但JHipster官方提供的前端效果和功能,尤其是缺少了Admin管理平台的部分。 Vben Admin脚手架和Jeecg Boot都做的非常好,所以增加了Vben为基础的Admin管理页面的内容并对相应的功能进行了整合,包括用户、角色、菜单、日志、数据字典、定时任务等等。
3.增加更丰富的JDL注解
JHipster基于JDL的注解,是一个非常好用的功能,也是BluePrint方式可定制的一块。丰富的注解,为代码生成增加了很多的可能性。 BegCode在JHipster增加了11个Entity注解,10个Field注解,13个Relationship注解选项。大大增强了生成代码的控制功能。
4.丰富Java的后端接口功能
传统的代码生成工具,包括JHipster在内,针对后端接口的生成方面,除了基本的CURD功能外,增加的不多。 BegCode在JHipster的基础上增加统计汇总接口、关联关系处理接口、排序操作接口,同时增强了多条件查询的能力,丰富了修改信息接口的处理方式。
5.强化生成代码与手工代码的融合
生成代码与手写代码整合问题一直存在,BegCode在Java方面通过继承来解决用户手写代码被覆盖的问题,在前端方面,通过配置与页面控制分离的方式解决代码覆盖的问题。 这些优化,都提高了用户的体验和开发效率,随时生成代码,随时修改代码,让代码生成器总能发挥作用,而不是生成一次后再也不敢使用生成器来自动化生成代码。
6.对JHipster功能的改进
JHipster做为一个生成器工具,其技术和理念非常棒,但内置的业务功能有限。 BegCode对JHipster内置的用户、权限进行了增强,更符合产品实际需求。 同时增加菜单管理、部门管理、文件上传、短信发送、操作日志、编辑生成、通知公告等功能,而这些功能也是通过jdl进行定义的,BegCode在生成基础代码后,自动生成一次上述功能的代码。如果用户对内置的jdl进行了修改,还可以通过命令行或修改参数的方式让BegCode重新生成上述功能相关的代码。
效果图
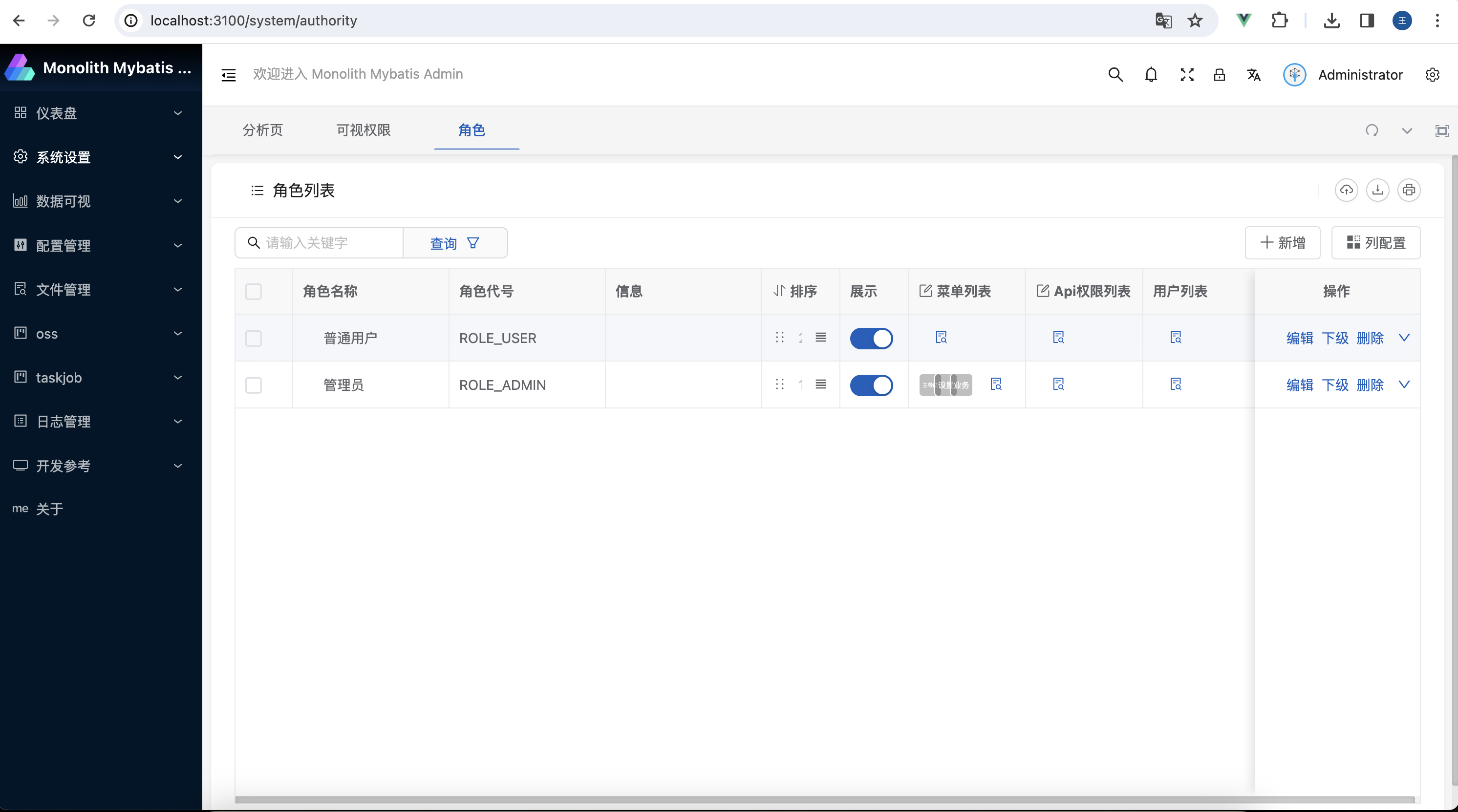
1.角色列表

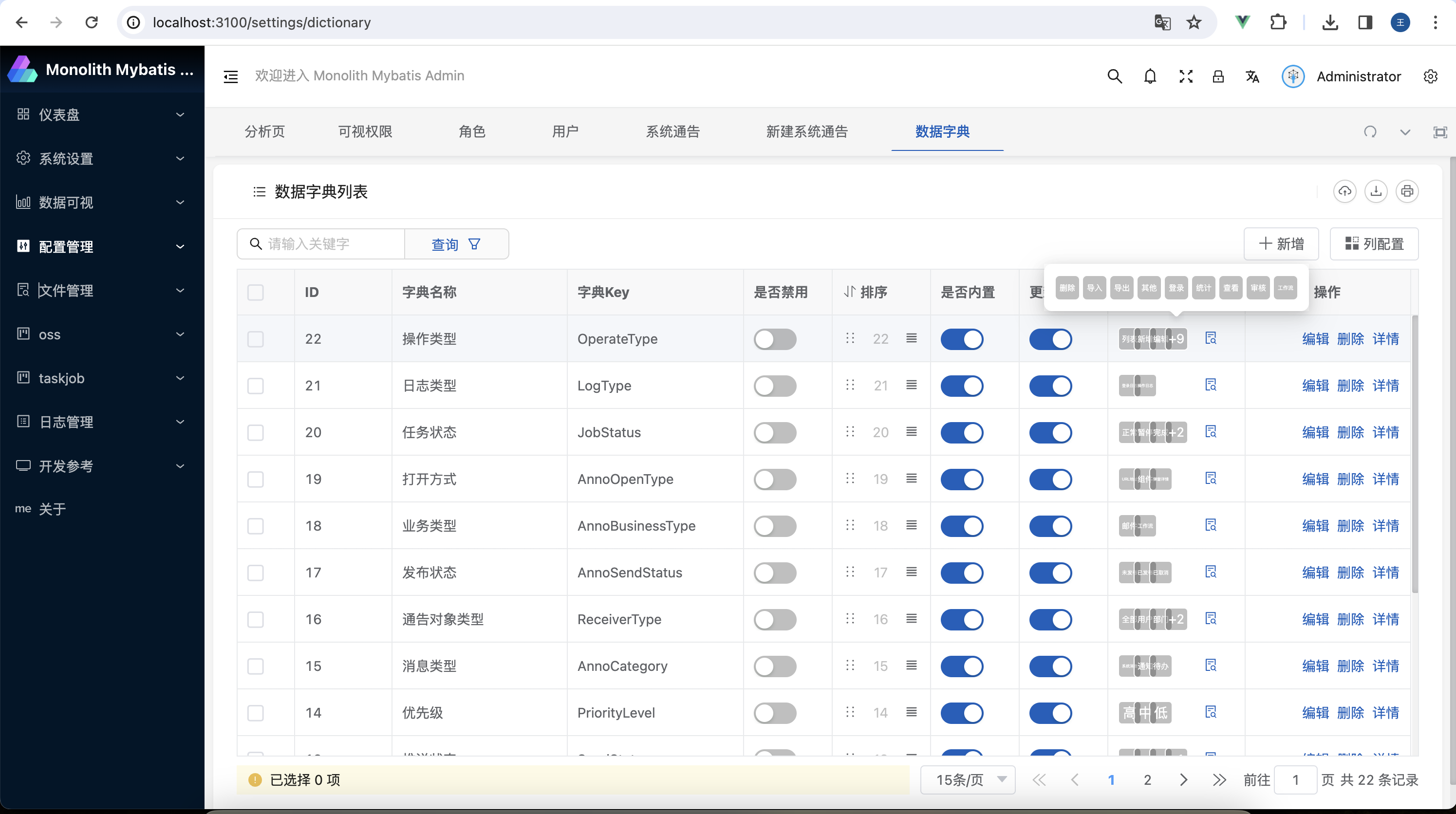
2.数据字典